Bibliotek over komponenter
Komponentbibliotek
Komponentbibliotektet er bygget opp alfabetisk, basert på navn på komponenteten. Under har du linker som drar deg direkte ned til alle de ulike komponentene.
Opplæringsvideoer
Klikk her for å se hvilke opplæringsvideoer som er tilgjengelige.
Komponent: Ambassadors list
Enkel komponent hvor du har mulighet til å legge inn en tittel og ambassadører. Ambassadørene legges opp i hovedmenyen til venstre under Ambassadors.
Tittel

Her legger man inn tekst som Jonny Råkker har skrevet om hvorfor det er så fett å være ambassdør for Otto.
Jonny Råkker, NMBU Jonnyland

Her legger man inn tekst som Jonny Råkker har skrevet om hvorfor det er så fett å være ambassdør for Otto.
Jonny Råkker, NMBU Jonnyland

Her legger man inn tekst som Jonny Råkker har skrevet om hvorfor det er så fett å være ambassdør for Otto.
Jonny Råkker, NMBU Jonnyland
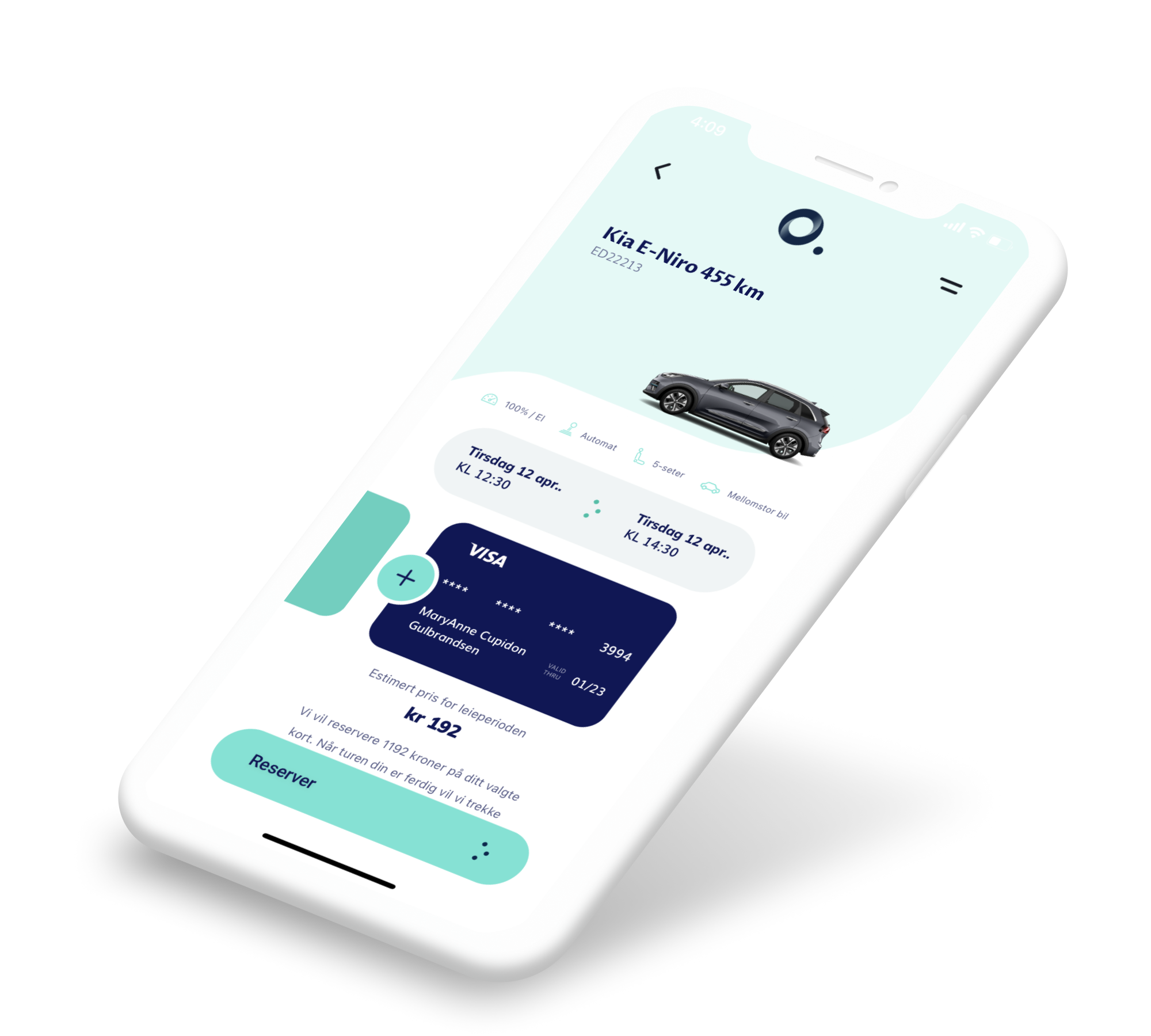
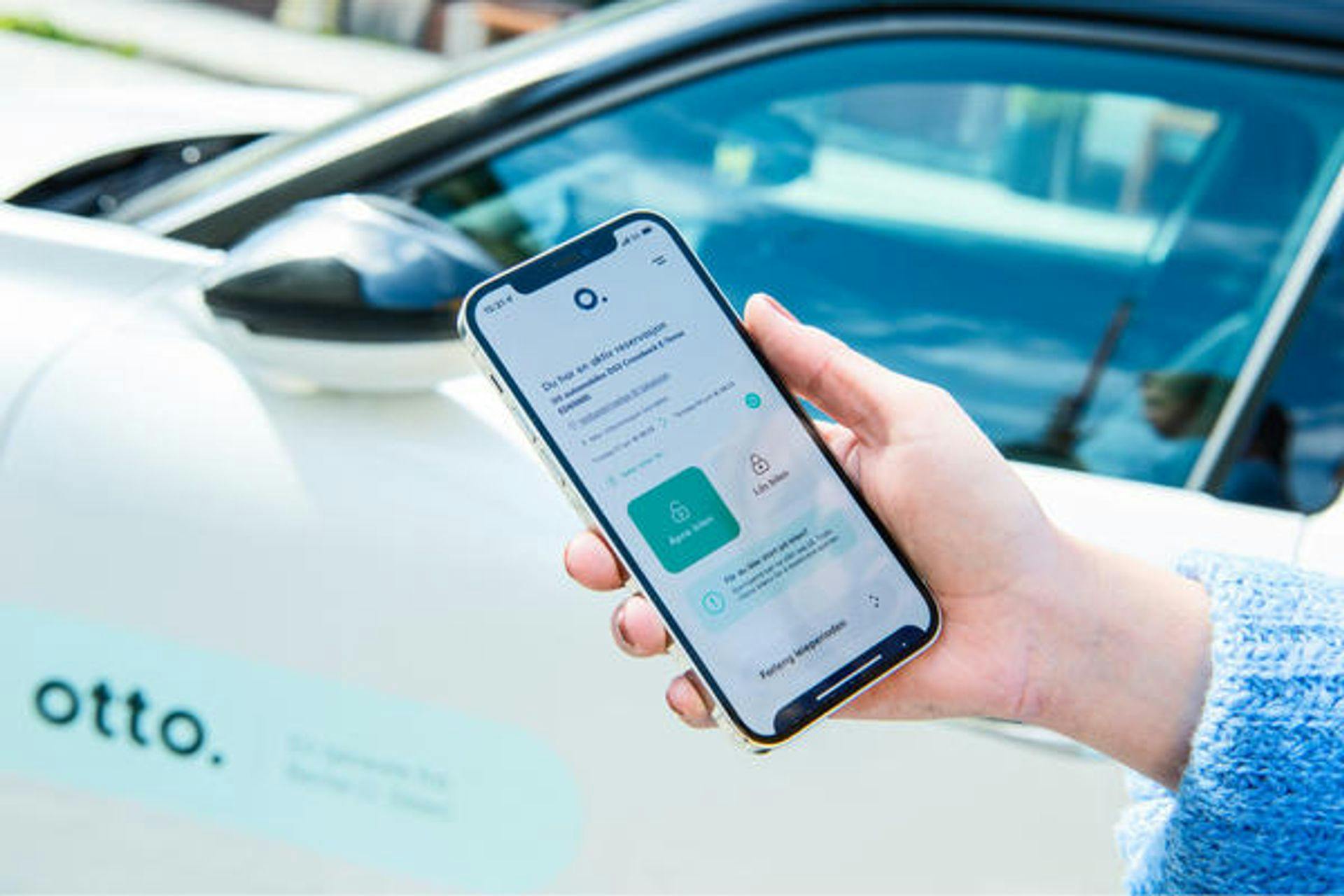
Komponent: App Download
Komponenten som viser stegene ved nedlasting, telefon, ta i bruk app etc. Tittelen i komponenten er skjult så det har ingenting å si hva som står her.
Teksten i stegene er "hardkodet" og kan ikke endres uten hjelp fra Tech.
Du har noen valgmuligheter:
- Overlap:
- Hvis denne er aktivert vil komponenten overlappe komponenten over. Det vil si at telefonen legger seg litt oppå komponenten over.
Last ned appen
Den er nøkkelen til alle våre delebiler
Registrer deg med Bank-ID
Det er fort gjort og gratis!
Sus av gårde
Når du vil!
Komponent: Articles grid
Dette er en komponent som er ment for å vise tre ulike artikler side om side. Du har flere valgmuligheter.
Data type
- Latest articles from category: Hvis denne er valgt vil artikler fra en bestemt kategori legges til automatisk når den publiseres. Viktig at kategorien man velger har minst tre artikler.
- Manually selected articles: Her velger man selv hvilke artikler som skal legges til komponenten og de kan være fra flere ulike kategorier.
Variant of pictures
Her velger man om bildene skal ha portrett- eller landskapsformat.
Background
Her velger du om komponentens bakgrunn skal være gjennomsiktig eller ha en annen farge fra Otto sin fargepalett.
Her kan man legge tittel på komponenten
Her kan man legge tittel på komponenten
Komponent: Articles hub
En type filtrering, men ikke helt, som er lagt opp på toppen av otto.no/artikler. Klikken man på en av kategoriene blir man tatt til kategorisiden som samler alle artikler som er tagget med den aktuelle kategorien. Kategorisiden viser de tre nyeste innenfor hver kategori og eldre artikler legges under en "Les mer" knapp.
Komponenten baserer seg utelukkende, og automatisk, på kategoriene som legges opp i Sanity Studio. Legges en ny kategori til så vil den dukke opp her. Alle nye artikler bør benytte seg av en eksisterende kategori og artikkelen vil da automatisk havne på samlesiden for denne kategorien.
Ved opprettelse av ny kategori, benytt slug "kategori_kategorinavn". Husk også å legge inn komponent "Articles grid" under Sections slik som på alle eksisterende kategorier. Enkleste vei er å duplisere en eksisterende artikkel for så å endre navn, slug og hvilken kategori som skal hentes opp i grid´et.
Tittel på articles hub, f.eks. Artikler
Komponent: Availability Map
Komponent som er utviklet, men ikke tatt i bruk p.t. Bare en visuell oversikt over byene vi er i og med mulighet til å lenkte videre gjennom knapp. Denne knappen bør typisk ta deg til kartet på bilsiden.
Byene er hardkodet og kan ikke endres i Sanity Studio, her må tech på banen.
Tittel; f.eks. Hvor er vi?
Komponent: Benefits
I denne komponenten kan du legge inn Tittel og velge bakgrunnsfarge. Du kan legge til 3, 6, 9 etc. bokser (Items), men de bør alltid være i 3-spann for å holde på symmetrien.
Inne på hvert Item kan du lage en tittel, legge til tekstbeskrivelse og legge til illustrasjon eller bilde.
3 bokser

Benefit 1
Tekst

Benefit 2
Tekst

Benefit 3
Tekst
6 bokser

Benefit 1
Tekst

Benefit 2
Tekst

Benefit 3
Tekst

Benefit 4
Tekst

Benefit 5
Tekst

Benefit 6
Tekst
Komponent: Cars and prices
Dette er på mange måter hele bilsiden i én stor komponent. Som på andre elementer har du en Tittel som kan legges og deretter populerer du siden / komponenten med biler.
Bilene er definert i hovedmenyen til venstre under Vehicles. Alle nye bilmodeller som legges inn i bil admin panelet vil dukke opp under Vehicles etter 1 døgn. Da må man legge på pris (inntil det blir automatikk) og nye bilmodeller må manuelt legges inn i Cars and prices komponenten manuelt.
Summary of terms of rental
I bunnen av komponenten er det en seksjon som heter Summary of terms of rental. Dette er kortene med utdrag fra Brukervilkårene som ligger nederst på siden.
Her er det også bare å legge inn allerede definerte vilkår som defineres i hovedmenyen til venstre under Terms of rental.
Komponent: Car Showcase
Dette er en komponent som går igjen på mange av sidene og hvor man kan legge inn utvalgte biler. Du kan altså velge helt andre biler i komponenten på forsiden enn de du velger å viste på f.eks. Kommunesiden.
Links
Her kan du legge til noen knapper med linker. Bruken av disse er stort sett til siden over alle biler eller siden som viser kart over alle biler.
Is student
Hvis denne er aktivert vil komponenten vise studentpriser
Overlap
Hvis denne er aktivert vil komponenten overlappe komponenten over. Det vil si at telefonen legger seg litt oppå komponenten over.
Komponent: Contact Info
Enkel komponent med kontaktinformasjon. Ligger på Om Otto siden i dag og lister opp både firmaadresse og besøksadresse i tillegg til kontaktpunkter.
Contact Info
Otto besøksadresse
Ulvenveien 92A
0581 Oslo
Otto firma-adresse
Solheimveien 7
1461 Lørenskog
Org. nr: 915 972 330
Support
Kontakt oss via chat, telefon
679 00 400 eller e-post
hei@otto.no

Komponent: Contact form
Kontaktskjema hvor du kan velge hvilke felter som skal være synlige og ikke. Du kan legge til et bilde på venstre side, styre bakgrunnsfarge, emnetekst og hva hver label skal hete.
Når kunder fyller ut skjema og sender inn vil det havne i Intercom slik at kundeservice kan ta tak i det.

Kontakt oss
Litt tekst som forteller om skjemaet eller hvor raskt vi vil svare etc.

Kontakt oss
Samme kontaktskjema som over, men her har vi aktivert valget "Collapse fields" som gjemmer feltene inntil man trykker på "Call to action" knappen. I dette tilfellet heter den "Åpne skjema".
Komponent: Contract form
Dette skjemaet brukes kun til å fylle inn nødvendige felter for auto-generering av bedriftskontrakter i OneFlow for bedrifter. Skal ikke brukes andre steder.
Komponent: Emphasized content
Komponent med flere valgmuligheter ift. utforming. Du kan velge mellom variantene (alle varianter er vist under):
- Quote
- Image and quote
- CTA, image and quote
Innenfor hver av de ovennevnte har du valg ift. bakgrunnsfarge, titler, tekster og bilder.
Emphasized Content - Quote
Emphasized Content - Image and Quote


Komponent: Employees list
En enkel komponent som kan brukes på ulike sider der alle eller deres av de ansatte skal vises. Du kan velge bakgrunnsfarge og legge til de ansatte du ønsker.
Ansatte må første legges inn i under Employees i hovedmenyen til venstre. Deretter vil de være søkbare og kunne legges inn i denne komponenten.
Employees List
Employees List
Komponent: FAQ
En anvendbar komponent som kan gjenbrukes til mye. Du kan legge på en Tittel og deretter legger du inn spørsmål, tekster, seksjoner og hva enn du vil legge inn. Hvert spørsmål legger seg under et trekkspill der kun tittel / spørsmål er synlig og svaret er skjult under trekkspillet.
Du kan legge til en call to action knapp i bunnen og velge om denne skal linke internt eller eksternt.
Det er også mulig å legge til et "Anker" (Anchor). Et anker er kun en markering internt på siden som det senere kan lenkes til.
Komponent: Featured article
En komponent som kan brukes til å fremheve en artikkel. Du kan selv velge hvilken bakgrunnsfarge komponenten skal ha.
Komponent: Features list
Komponent for å løfte frem 3 poenger med bilde og tekst. Mulighet til å velge bakgrunnsfarge for deretter legge inn tekst og bilde på hver feature.
3 features

Feature 1 bold
Og litt tekst

Feature 2 bold / kursiv
Og litt tekst

Feature 3
Og litt tekst
Komponent: Gallery
Helt enkel komponent der du kan legge til Tittel og de bildene du ønsker å vise i galleri-slideren.
Tittel på galleri (hvis ønsket)
Hero Banner
Kan benytte variant for både "articleBanner" og "imageBanner" - se eksempler under.
Under er en "articleBanner"

Slik kan Otto bidra til kommunenes klimamål
Og dette / under er en "imageBanner"

Image banner
Subtitle som kan være med
Image Banner
Her kan du i tillegg legge til et overlay på banneret. Det kan du ikke i komponenten over.
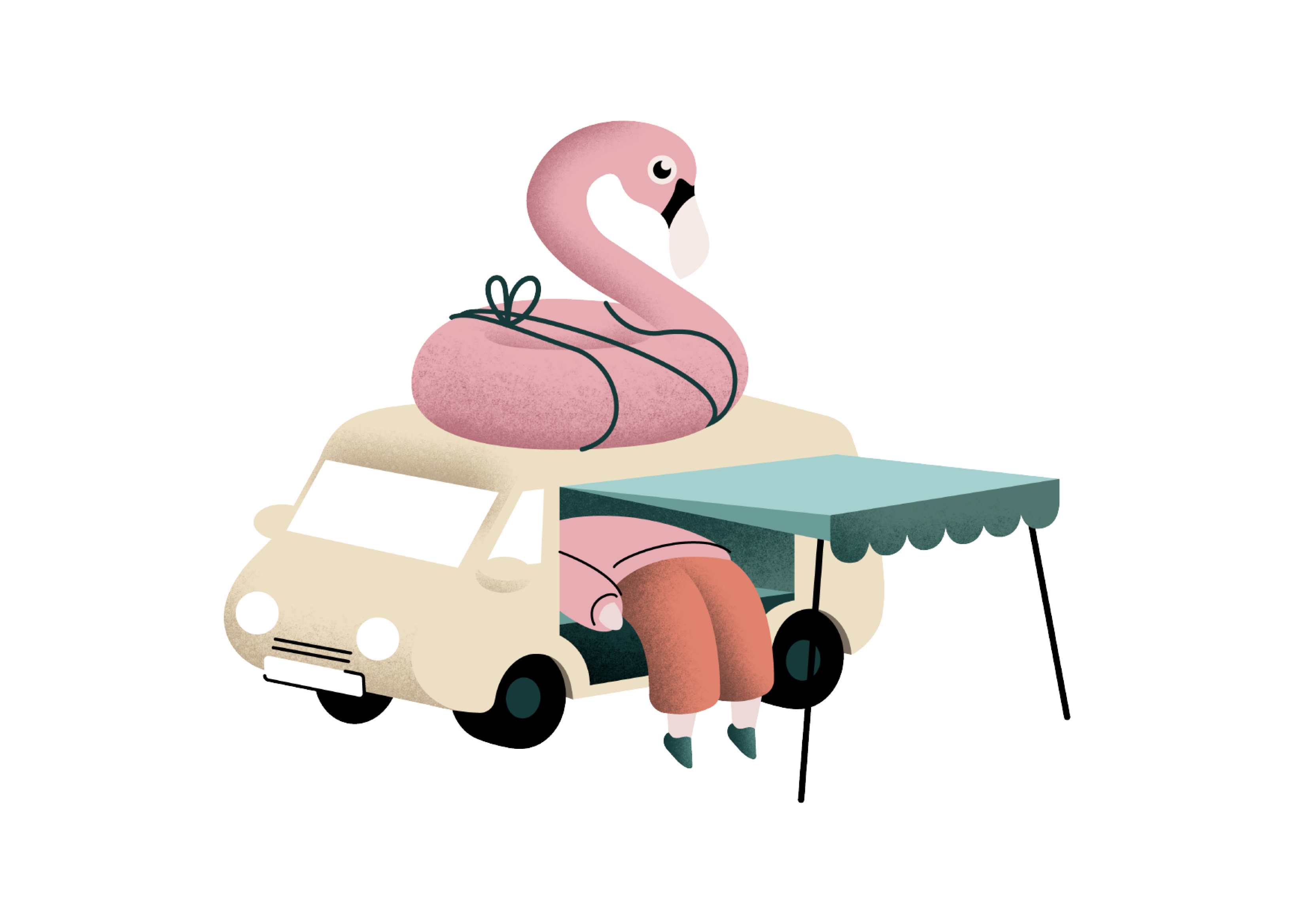
Komponent: Image with text
Komponent for å løfte frem innhold med tekst, bilde og call to action sammen. Du kan velge mellom flere varianter og om bildet skal være høyre/ventreorientert. Bakgrunnsfarge er også mulig å styre.
Call to action knapp kan enkelt legges til og du kan velge om du vil linke internt og eksternt.
Det er også mulig å legge til et "Anker" (Anchor) inne i komponenten. Et anker er kun en markering internt på siden som det senere kan lenkes til.

Image with Text
Her er teksten og kan være både kort og lang, bold, kursiv, bold og kursiv. I tillegg kan man legge til bulletpoints, tall eller piler. Du kan også velge mellom Default eller Decorative variant som definerer hvordan bildet vil vises. Kan også velge bakgrunnsfarge på komponent, samt om du vil ha call to action eller ikke.

Image with Text
Her er teksten og kan være både kort og lang, bold, kursiv, bold og kursiv. I tillegg kan man legge til bulletpoints, tall eller piler. Du kan også velge mellom Default eller Decorative variant som definerer hvordan bildet vil vises. Kan også velge bakgrunnsfarge på komponent, samt om du vil ha call to action eller ikke.

Image with Text
Her er teksten og kan være både kort og lang, bold, kursiv, bold og kursiv. I tillegg kan man legge til bulletpoints, tall eller piler. Du kan også velge mellom Default eller Decorative variant som definerer hvordan bildet vil vises. Kan også velge bakgrunnsfarge på komponent, samt om du vil ha call to action eller ikke.

Image with Text
Her er teksten og kan være både kort og lang, bold, kursiv, bold og kursiv. I tillegg kan man legge til bulletpoints, tall eller piler. Du kan også velge mellom Default eller Decorative variant som definerer hvordan bildet vil vises. Kan også velge bakgrunnsfarge på komponent, samt om du vil ha call to action eller ikke.
Komponent: Job position list
Mest sannsynlig ikke en komponent som skal settes opp mange ganger ettersom den allerede ligger på Karriere-siden. Kan kanskje brukes i noen artikler.
Komponenten krever en del input og anbefalingen er å gå til karriere siden i Sanity og kopiere tekster og kjøre samme oppsett som ligger der da komponenten inneholder en del skjulte felter som kun er synlig når det ikke er noen tilgjengelige stillinger.

Komponent: Job position details
Denne komponenten er til for å opprette ledige stillinger i Otto. Disse settes opp under Job positions som ligger i hovedmenyen til venstre.
Inne under Job positions har vi laget en stilling som heter template_stilling og som er deaktivert. Anbefaler å duplisere denne som utgangspunkt for oppsett av ny stilling. Ny stilling må aktiveres og publiseres før den dukker opp i komponenten Job position list.
Husk at stillingen også må settes opp i Webcruiter slik at det linkes til et sted der man faktisk kan søke på stillingen.
Her henter man opp en stilling som er laget under "Job positions" i hovedmenyen til venstre. Deretter kan man skrive et lite tillegg til stillingen her.
Komponent: Section list
Visuelt og større navigasjonselement der hele boksene er klikkbare og lenket til annet innhold / sider.
Dette er komponenten som benyttes til Samarbeid (Bedrifter, Kommune, Borettslag) på forsiden.
Kan legge til bilder og tekst som lenker til sidene / url´ene du definerer.
Fungerer best med fotos og ikke illustrasjoner.
Tittel på komponenten
Komponent: Text (simple)
Dette er en ren tekstkomponent som er midtstilt. Du kan legge inn forskjellige bulletpoints (prikker, tall, piler), linke internt og eksternt, legge til bilder og evt. legge til en call to action knapp i bunnen.
Teksten kan formateres som bold, kursiv eller bold + kursiv.
Du kan også ha følgende størrelser på teksten:
Header
Subheader
Normal
Terms of Rental
Dette er en komponent som henter inn "kort" fra Terms of rental i hovedmenyen til venstre. Du må altså legge inn forskjellige vilkår i Terms of rental i hovedmenyen før de kan hentes inn i denne komponenten.
Terms of rental
Kansellering
Planer kan endre seg og vi ønsker å tilby en så fleksibel tjeneste som mulig. Her er reglene for kansellering:
- Kansellering innen 1 time etter booking = 0,- (så lenge du ikke har startet leien.)
- Kansellering mer enn 24 timer før leien starter = 0,-
- Kansellering mindre enn 24 timer før leien starter = halv leiepris.
- Kansellering etter at leien har startet = du må betale for hele leien.
Depositum
Otto trekker kr 1 000 i depositum når du booker en bil. Dette legges til prisen på leien. Depositumet er vår sikkerhet for betaling av bompenger, drivstoff, overkjørte kilometer og annet. Depositumet blir tilbakebetalt etter at bilen er levert. Vanligvis går det fort, men det kan ved enkelte tilfeller ta opp til 7 virkedager.
Parkering
Dersom du skal parkere bilen på offentlig sted, er det er lurt å sjekke parkeringsreglene, slik at du unngår bot. Ubetalte parkeringsgebyr blir beregnet og trukket i ettertid. Husk at du parkerer gratis på Otto-lokasjonen der du hentet bilen.
Video Banner
Video Banner er en komponent som muliggjør å ha video både i banner, men også hvor som helst på siden. Skal det være banner er det lurt å sette Size til "Fill" slik at den tar hele bredden. Skal videoen bygges inn på en side eller i en artikkel kan den settes til "Dense".
Du kan velge mellom å laste opp en videofil eller sette inn lenke fra:
- Youtube
- Vimeo
Du kan også velge om det skal være overlay på videoen eller ikke, avhengig av om du trenger å legge tekst oppå filmen.